It's important to have a website that is not only functional and aesthetically pleasing but also optimized for mobile viewing. With the rise in the number of people accessing the internet via mobile devices, Google's decision to change the way they rank websites on April 21, 2015, was not surprising. In fact, it was a much-needed step to ensure that users get the best experience possible. If your site isn't fully optimized for mobile, you will take a hit to your ranking.
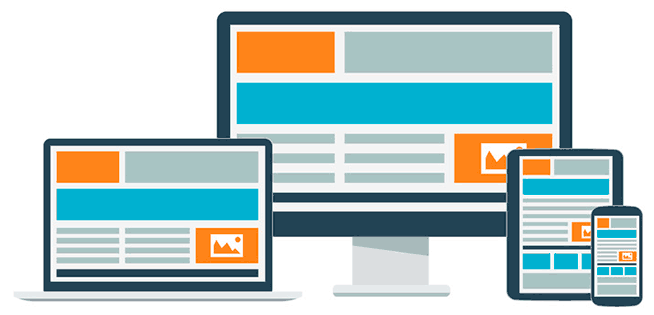
Fortunately, there is a solution that can help you avoid this problem - using responsive design for your site. Responsive design is an approach to web design that aims to provide an optimal viewing experience across a wide range of devices, including desktops, tablets, and smartphones. In this blog post, we will explore the benefits of using responsive design for mobile optimization.

1. There is only one URL.
Having two different URLs for the desktop and mobile versions of a website was a common practice in the past. However, it led to a fragmented user experience, where users had to navigate through different URLs to access the same content. This made it difficult for website owners to track user behavior and analyze website metrics accurately.
Responsive design solves this problem by using the same URL for all devices. The design of the website adjusts automatically based on the screen size and resolution of the device being used. This means that users can access the same content and features of the website, regardless of the device they are using.
This provides a consistent and seamless user experience, which can lead to increased engagement and conversions. Additionally, it simplifies website management, as there is only one website to maintain instead of multiple versions. Overall, responsive design is an essential aspect of mobile optimization that can benefit both users and website owners alike.
2. It requires less time to maintain.
This is a significant benefit of using responsive design for mobile optimization. With a traditional approach, maintaining multiple versions of the same content can be a nightmare. You need to ensure that both versions are up-to-date, and any updates to one version should be replicated to the other versions manually. This takes up a lot of time and resources, which could be utilized elsewhere in your business.
With responsive design, you have one website that adjusts automatically based on the device's screen size and resolution. You can streamline your website management, reduce the time and resources required for maintenance, and focus on growing your business. It's a win-win situation for everyone involved.
3. The site loads faster.
When users are redirected to a different URL, it can lead to a slower loading time and a frustrating user experience. With responsive design, there is only one URL, speeding things up. This not only leads to a faster loading time but also a seamless and enjoyable user experience.
A faster loading time can also positively impact your website's search engine optimization (SEO) ranking, as Google considers page speed as a factor in its ranking algorithm.
Optimizing your website using responsive design reduces the load time for your site, decreases the amount of time you must spend maintaining your site, and better meets customers' needs. Google responds well to responsive design since it doesn't have to crawl multiple sites. Using responsive design is likely to increase your ranking on Google as well as increase your revenue from the rise in conversions.












Your Comments :